I help a lot of people over at SO and the MSDN forums. The new user pages show how many people your answers, comments etc. have reached.
1.8 million. Pretty neat!
Slowly closing on that magic 20,000 rep. mark when you have all rights. Nice to see that I've worked my way up over the years to get into the top 2%.
Enjoy!
Ideas and thoughts about Microsoft Identity, C# development, cabbages and kings and random flotsam on the incoming tide
Thursday, April 23, 2015
Postman : Testing ASP.NET MVC Webapi
I've been looking at Postman.
It's a way of easily testing REST API.
So to play around with it, I thought I would test it against the standard ASP.NET MVC webapi project using VS 2013.
So run up a ASP.NET MVC webapi VS project in the usual way. Under ValuesController.cs, you'll see the standard API calls.
So http://xxx/api/values will return an array of the two values above.
So let's try:
Notice we need to select "GET" from the drop-down. You see the values returned as expected. You can select the format i.e. this is JSON. The "Status" is "200 OK". If you hold the cursor over this, you get a description of what the status means. Neat!
OK, let's try a PUT.
I changed the code to look like:
Remember to select "PUT" in the drop-down. If you select "Preview", you'll see what the HTTP message that is sent is.
Notice we get the ID but not the value. There's a ton of stuff on the Internet on this particular subject.
So let's select the "Raw" button, select "Text" from the drop-down, type in some text and press "Send".
You get the "No MediaTypeFormatter is available" message.
You can fix this via C# – Supporting text/plain in an MVC 4 Web API application.
Go and add that - I'll wait.
All done? - let's proceed.
All A-OK!
Note: There is an Interceptor feature which you can add to Postman. Running my website locally, I could only get this to work with the Interceptor turned off. Otherwise, it just hangs.
Enjoy!
It's a way of easily testing REST API.
So to play around with it, I thought I would test it against the standard ASP.NET MVC webapi project using VS 2013.
So run up a ASP.NET MVC webapi VS project in the usual way. Under ValuesController.cs, you'll see the standard API calls.
// GET api/values
public IEnumerableGet()
{
return new string[] { "value1", "value2" };
}
So http://xxx/api/values will return an array of the two values above.
So let's try:
Notice we need to select "GET" from the drop-down. You see the values returned as expected. You can select the format i.e. this is JSON. The "Status" is "200 OK". If you hold the cursor over this, you get a description of what the status means. Neat!
OK, let's try a PUT.
I changed the code to look like:
// PUT api/values/5
public String Put(int id, [FromBody]string value)
{
return ("ID was " + id + " value was " + value);
}
Remember to select "PUT" in the drop-down. If you select "Preview", you'll see what the HTTP message that is sent is.
Notice we get the ID but not the value. There's a ton of stuff on the Internet on this particular subject.
So let's select the "Raw" button, select "Text" from the drop-down, type in some text and press "Send".
You get the "No MediaTypeFormatter is available" message.
You can fix this via C# – Supporting text/plain in an MVC 4 Web API application.
Go and add that - I'll wait.
All done? - let's proceed.
All A-OK!
Note: There is an Interceptor feature which you can add to Postman. Running my website locally, I could only get this to work with the Interceptor turned off. Otherwise, it just hangs.
Enjoy!
Wednesday, April 15, 2015
SAML : ASP.NET MVC application talking to SAML IDP
By popular demand (yeah - all two of you!) I've expanded my previous post for a .MVC application.
SAML : .NET application talking to SAML IDP
Login to the Auth0 dashboard, create a new application.
Choose "Regular Web App." / ASP.NET.
You get a tutorial called "Using Auth0 with ASP.NET".
Make a project in VS - follow the tutorial.
I don't like IIS Express so I run in IIS but that's up to you.
If you logged in to the Auth0 dashboard, you see that the tutorial is pre-configured with the web.config settings. Neat!
Add the JS code for the widget somewhere - I just added it to the Contact page.
My callback URL is e.g.:
https://xxxWebApplication/LoginCallback.ashx
Remember to place this in the JS code (replace the dummy string there) and in the application entry in your dashboard under "Allowed Callback URLs".
Under Connections, remember to tick the ADFS-SAML entry as described in the previous blog entry referenced above.
OK - navigate to the website - Contact page - Login button. I only have the ADFS-SAML connection configured.
Make sure you have the SAML tracer tool enabled.
OK - click the login button - off to ADFS.
Authenticate.
(Note: If you get "Object reference not set to an instance of an object". it's probably because of proxy problems).
Now look at the SAML trace - you'll see a few orange SAML buttons - proving that you are talking to ADFS via SAML!
If you look at the LoginCallback,ashx.cs, you'll see code at the bottom to turn the JWT to a cookie ala the normal WIF SAML token flow.
You can display this using the standard .NET WIF features (built into .NET 4.5) e.g.
How To: Build Claims-Aware ASP.NET MVC Web Application Using WIF
Remember to set the redirect at the bottom of the callback page.
Enjoy!
SAML : .NET application talking to SAML IDP
Login to the Auth0 dashboard, create a new application.
Choose "Regular Web App." / ASP.NET.
You get a tutorial called "Using Auth0 with ASP.NET".
Make a project in VS - follow the tutorial.
I don't like IIS Express so I run in IIS but that's up to you.
If you logged in to the Auth0 dashboard, you see that the tutorial is pre-configured with the web.config settings. Neat!
Add the JS code for the widget somewhere - I just added it to the Contact page.
My callback URL is e.g.:
https://xxxWebApplication/LoginCallback.ashx
Remember to place this in the JS code (replace the dummy string there) and in the application entry in your dashboard under "Allowed Callback URLs".
Under Connections, remember to tick the ADFS-SAML entry as described in the previous blog entry referenced above.
OK - navigate to the website - Contact page - Login button. I only have the ADFS-SAML connection configured.
Make sure you have the SAML tracer tool enabled.
OK - click the login button - off to ADFS.
Authenticate.
(Note: If you get "Object reference not set to an instance of an object". it's probably because of proxy problems).
Now look at the SAML trace - you'll see a few orange SAML buttons - proving that you are talking to ADFS via SAML!
If you look at the LoginCallback,ashx.cs, you'll see code at the bottom to turn the JWT to a cookie ala the normal WIF SAML token flow.
You can display this using the standard .NET WIF features (built into .NET 4.5) e.g.
How To: Build Claims-Aware ASP.NET MVC Web Application Using WIF
Remember to set the redirect at the bottom of the callback page.
context.Response.Redirect("Home/Contact");or whatever.
Enjoy!
Monday, April 13, 2015
SAML : .NET application talking to SAML IDP
I've blogged about this before viz:
SAML : SAML connectivity / toolkit
and the links inside that post.
The general problem is that you have a .NET application and you have a use case that requires you to authenticate with a SAML IDP.
There are two general approaches:
But then I came across Auth0.
This has an interesting approach. Instead of having many applications taking to many Identity repositories (perhaps many-to-many - the spider's web scenario) , they have Identity aaS and each component has one connection into the circle. You then hook all the connections up with internal plumbing.
Internally, everything uses OpenID Connect. They also have something similar to the FIM metaverse concept i.e. a standard profile where they keep the essential information and that links all the different user identities together. So one profile holds that user's information for their Facebook, Twitter, ASP.NET Identity etc logins.
So how does this help the problem?
Auth0 provide a login widget (that they call Lock) that can be easily referenced by Javascript, code etc. This widget uses OpenID connect. The .NET applications uses this to get into the circle and then you configure another connection out of the circle which uses SAML to talk to the IDP. You then hook the two connections together.
Conceptually:
App --> OpenID Connect --> Auth0 --> SAML --> SAML IDP.
Now ADFS supports SAML-P so lets hook this all up as an exercise.
Following assumes you have an Auth0 developer account - which is free.
Auth0 has a number of samples on Github.
You can search for a MVC sample but for this particular investigation, I was interested in what Microsoft call a native device i.e. non-browser based. Mobile is a good example but so is command line or Windows Forms or WPF. There is a Forms / WPF example here.
In the example, where it says:
var auth0 = new Auth0Client(
"{YOUR_AUTH0_DOMAIN}",
"{YOUR_CLIENT_ID}");
You get these by creating a new App / API in the dashboard, Select:
Native Mobile App and then WPF / WinForms as the SDK Skip the Backend Platform.
You then get a tutorial. One neat thing is that if you log into the dashboard beforehand, all the tutorials are customised for your Auth0 domain and settings.The tutorial contains the settings you need, otherwise they are in the application settings for your application in the dashboard.
If you were looking for ASP.NET MVC, note that the only difference to the Forms / WPF approach is how you hook up to the widget i.e. you would use Javascript instead of C#. All the plumbing / configuration as below is identical.
Let's hook up the SAML.
Connections / Enterprise / SAML-P Identity Provider / Create New
You can give the connection any name you want and the URL's are the standard:
https://xxx/adfs/ls/
We'll ignore signing the request for now.
Now for the certificate:
ADFS wizard / Service / Certificates / right-click on Token-Signing / View certificate / Details tab / Copy to file
Choose Base 64 Encoded X509 (.CER)
Save this somewhere and then click "Upload Certificate" as above and upload it to Auth0.
Auth0 use a domain matching way to handle the typical Home Realm Discovery. In the "Email Domains" box above, enter a domain. This does not have to be a valid domain - just something that you can match on e.g. mysaml.co.nz. Yeah - I'm not wild about this either!
Now for the ADFS side - click on your new connection and then click the pencil (Setup). This shows the Auth0 endpoints or you can use the metadata link.
I just configured ADFS manually because I've done this so many times.
ADFS wizard / Trust Relationships / Relying Party Trusts / Add Relying Party Trust.
Going through the wizard:
Start / Enter data about the relying party manually / Next / Type any name you want / Next / AD FS profile / Next / ignore encryption so Next / Check enable support for SAML protocol- enter URL as below / Next / enter identifier as below / Add / Next / ignore MFA so Next / Permit all users / Next / Next / Close
Again, note that the strings above will reflect your Auth0 tenant and connection name.
Didn't bother with a signature because we are not signing the AuthnRequest. Note that these reflect the name I chose i.e. ADFS-SAML. You will use your name as reflected in the Auth0 endpoints.
Now edit the claims rules so they look like:
Now if you go back to your SAML connection in the Auth0 dashboard, you can click on the Try icon (the arrowhead) and if all goes well, it will come up with "It Works!".
OK - so fire up the WPF application.
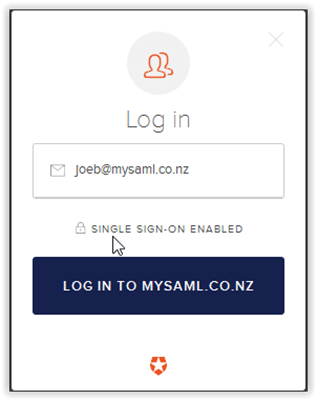
Enter e.g. joeb@mysaml.co.nz. This matched the Auth0 configuration so the Lock widget brings up the "Log in to mysaml.co.nz"
(BTW, if you are wondering about the social icons in the widget, this is configured in your application under Connections).
Click this and you will be redirected to ADFS where you can login as usual. Because you configured this to use SAML you now have a .NET application using SAML to authenticate. Neat!
Don't believe me? If you went with a standard MVC application and use FireFox, download the SAML tracer and run it (under Tools). Clear all your cookies, login in again and you'll see some of the entries in the trace have an orange SAML button.
Update: I wrote this up:
SAML : ASP.NET MVC application talking to SAML IDP
(BTW: I don't work for Auth0).
Enjoy!
SAML : SAML connectivity / toolkit
and the links inside that post.
The general problem is that you have a .NET application and you have a use case that requires you to authenticate with a SAML IDP.
There are two general approaches:
- Add a SAML client side stack
- Use something like ADFS as a bridge i.e. app --> WS Fed --> ADFS --> SAML --> IDP.
But then I came across Auth0.
This has an interesting approach. Instead of having many applications taking to many Identity repositories (perhaps many-to-many - the spider's web scenario) , they have Identity aaS and each component has one connection into the circle. You then hook all the connections up with internal plumbing.
Internally, everything uses OpenID Connect. They also have something similar to the FIM metaverse concept i.e. a standard profile where they keep the essential information and that links all the different user identities together. So one profile holds that user's information for their Facebook, Twitter, ASP.NET Identity etc logins.
So how does this help the problem?
Auth0 provide a login widget (that they call Lock) that can be easily referenced by Javascript, code etc. This widget uses OpenID connect. The .NET applications uses this to get into the circle and then you configure another connection out of the circle which uses SAML to talk to the IDP. You then hook the two connections together.
Conceptually:
App --> OpenID Connect --> Auth0 --> SAML --> SAML IDP.
Now ADFS supports SAML-P so lets hook this all up as an exercise.
Following assumes you have an Auth0 developer account - which is free.
Auth0 has a number of samples on Github.
You can search for a MVC sample but for this particular investigation, I was interested in what Microsoft call a native device i.e. non-browser based. Mobile is a good example but so is command line or Windows Forms or WPF. There is a Forms / WPF example here.
In the example, where it says:
var auth0 = new Auth0Client(
"{YOUR_AUTH0_DOMAIN}",
"{YOUR_CLIENT_ID}");
You get these by creating a new App / API in the dashboard, Select:
Native Mobile App and then WPF / WinForms as the SDK Skip the Backend Platform.
You then get a tutorial. One neat thing is that if you log into the dashboard beforehand, all the tutorials are customised for your Auth0 domain and settings.The tutorial contains the settings you need, otherwise they are in the application settings for your application in the dashboard.
If you were looking for ASP.NET MVC, note that the only difference to the Forms / WPF approach is how you hook up to the widget i.e. you would use Javascript instead of C#. All the plumbing / configuration as below is identical.
Let's hook up the SAML.
Connections / Enterprise / SAML-P Identity Provider / Create New
You can give the connection any name you want and the URL's are the standard:
https://xxx/adfs/ls/
We'll ignore signing the request for now.
Now for the certificate:
ADFS wizard / Service / Certificates / right-click on Token-Signing / View certificate / Details tab / Copy to file
Choose Base 64 Encoded X509 (.CER)
Save this somewhere and then click "Upload Certificate" as above and upload it to Auth0.
Auth0 use a domain matching way to handle the typical Home Realm Discovery. In the "Email Domains" box above, enter a domain. This does not have to be a valid domain - just something that you can match on e.g. mysaml.co.nz. Yeah - I'm not wild about this either!
Now for the ADFS side - click on your new connection and then click the pencil (Setup). This shows the Auth0 endpoints or you can use the metadata link.
I just configured ADFS manually because I've done this so many times.
ADFS wizard / Trust Relationships / Relying Party Trusts / Add Relying Party Trust.
Going through the wizard:
Start / Enter data about the relying party manually / Next / Type any name you want / Next / AD FS profile / Next / ignore encryption so Next / Check enable support for SAML protocol- enter URL as below / Next / enter identifier as below / Add / Next / ignore MFA so Next / Permit all users / Next / Next / Close
Didn't bother with a signature because we are not signing the AuthnRequest. Note that these reflect the name I chose i.e. ADFS-SAML. You will use your name as reflected in the Auth0 endpoints.
Now edit the claims rules so they look like:
Now if you go back to your SAML connection in the Auth0 dashboard, you can click on the Try icon (the arrowhead) and if all goes well, it will come up with "It Works!".
OK - so fire up the WPF application.
Enter e.g. joeb@mysaml.co.nz. This matched the Auth0 configuration so the Lock widget brings up the "Log in to mysaml.co.nz"
(BTW, if you are wondering about the social icons in the widget, this is configured in your application under Connections).
Click this and you will be redirected to ADFS where you can login as usual. Because you configured this to use SAML you now have a .NET application using SAML to authenticate. Neat!
Don't believe me? If you went with a standard MVC application and use FireFox, download the SAML tracer and run it (under Tools). Clear all your cookies, login in again and you'll see some of the entries in the trace have an orange SAML button.
Update: I wrote this up:
SAML : ASP.NET MVC application talking to SAML IDP
(BTW: I don't work for Auth0).
Enjoy!
Subscribe to:
Comments (Atom)